JavaScript - Parallax Slider - Responsive jQuery Plugin - CodeCanyon
Parallax Slider Responsive jQuery Plugin his title this type of JavaScript/Sliders This time I will review,made by LambertGroup, JavaScript/Sliders is sold at a price of $10 in CodeCanyon.
Paralax // caption // effect // gallery // ios // jquery // layer // layer slider // mobile // parallax // parallax slider // plugin // responsive // slider // touch //
| Created | 15 October 12 |
| Last Update | 12 April 13 |
| Compatible Browsers | IE7, IE8, IE9, Firefox, Safari, Opera, Chrome |
| Software Version | jQuery |
| Files Included | JavaScript JS, HTML, CSS, Layered PSD |
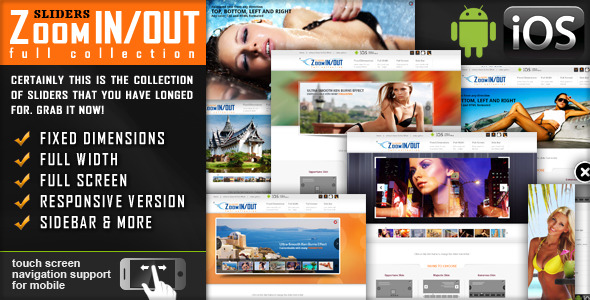
Parallax Effect – Full Collection of Sliders comes in 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width. Please see the features and check the live preview of this slider and convince yourself of its quality.



Â
Parallax Effect – Full Collection of Sliders includes 4 types of sliders:
- Classic – Perpetuum Mobile – Mouse Interaction – Ultra
NEW: From these sliders you can create, in minutes, sidebar banners.
Â
 CLASSIC
CLASSIC

- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for each slide
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
Â
 PERPETUUM MOBILE
PERPETUUM MOBILE

- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
Â
Â
 MOUSE INTERACTION
MOUSE INTERACTION

- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
Â
Â
 ULTRA
ULTRA

- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- asynchronous move for backgrounds: Define m
ultiple backgrounds elements that can have an asynchronous move, customizable through parameters. - width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
Â
Â





Keywords: parallax effect, banner rotator, caption, fluid, gallery, image, jquery, mobile, ios, plugin, resizable, responsive, slider, slideshow, swipe, touch
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible. Enjoy!
Related produck This user:LambertGroup

No comments:
Post a Comment